Server Error in '/' Application.
Cannot open database "
" requested by the login. The login failed.
Login failed for user 'IIS APPPOOL\DefaultAppPool'.
http://www.codetoday.net/default.aspx?g=posts&t=1595
siddharth "Nothing is permanent "
Wednesday, October 5, 2011
Server Error in '/' Application.
Tuesday, April 12, 2011
HOW TO FIX : Airport has a self-assigned IP address.
HowTo fix: Airport has a self-assigned IP address and may not be able to connect to the internet.
My girlfriend could not connect to our network, and Airport told her: Airport has a self-assigned IP address and may not be able to connect to the internet.
The problem was that her mac would self-assign a IP address, 169.x.x.x and Subnet Mask: 255.255.0.0. It seemed to be connected to our Time Capsule, though it did not get a IP address by the DHCP server. I tried renewing the DHCP but that did not work. I also tried accessing a ip address, as it could be an DNS error, this was not the case either.
Problem solving
I fixed the problem by manually setting up the network settings, to make sure they matched my own in, DNS Server, Router, Subnet Mask, and IP address +1. That worked but this could only be a temporarily solution as she uses her mac multiple places.
So I adventured out into the great indexed space of google to find a solution to the problem. As it turned out quite a few people was addressing the problem, and it seems to be a problem that Apple have had this problem for quite a while. In my search I found the problem has occured in an update to Apple OS X Leopard somewhere between update version 10.5.2 and 10.5.6. While the mac in question is at OS X 10.5.8 the problem still seems unsolved by Apple.
To fix the problem with Airport self-assigned IP it tried the following.
1. Booting into SAFE BOOT by restarting the mac and pressing the shift key.
2. In safe boot deleted the SystemConfiguration folder in this location:
Macintosh HD>Library> Preferences
This folder contains information from the System Preferences, and will be reconstructed if it is not found in the path. In my case it contains the following files, that I found should be deleted if I could not remove the entire folder:
- com.apple.airport.preferences.plist
- com.apple.network.identification.plist
- NetworkInterfaces.plist
3. I opened Keychain Access and found all the information about the network I was trying to access, and removed the login information by deleting the key. It appeared both in login and system. You can access Keychain Access, by opening Spotlight and type Keychain Access (this even works if your system is configured for another language than English).
4. Restarted the mac and voilár it worked…..but only shortly after a test restart the problem was back on again.
Solution
I finally found the solution which was very simple. The solution in this case was to:
- Turn off Airport
- Switch off the built-in firewall (found in: System Preferences>Security>Firewall), I set it to allow all incoming connections.
- Turn Airport back on again….and it worked
I tested this solution to work, and it worked after a restart as well. I have no clue to what caused the problem, however, I hope that this information will be of value to others as well.
Tagged: Airport, IP, network, self-assigned
Sunday, January 16, 2011
Android ProgressBar source code sample
The HowTo
To implement a ProgressBar, a Runnable Thread is used transmitt a message to a Handle to move the progress forward in the ProgressBar.
To do it we'll have to modify the XML layout file main.xml (under res/layout) to add those two ProgressBar.
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
android:layout_height="wrap_content"
android:text="@string/hello"
/>
android:layout_height="wrap_content"
android:id="@+id/progressbar_default"
/>
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:id="@+id/progressbar_Horizontal"
android:max="100"
/>
Once finished with the layout file, we modify the main java file (MainActivity here) like this:
package com.wikinut.android;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
ProgressBar myProgressBar;
int myProgress = 0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myProgressBar=(ProgressBar)findViewById(R.id.progressbar_Horizontal);
new Thread(myThread).start();
}
private Runnable myThread = new Runnable(){
@Override
public void run() {
// TODO Auto-generated method stub
while (myProgress<100){
try{
myHandle.sendMessage(myHandle.obtainMessage());
Thread.sleep(1000);
}
catch(Throwable t){
}
}
}
Handler myHandle = new Handler(){
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
myProgress++;
myProgressBar.setProgress(myProgress);
}
};
};
}Run that as usual and you should have something similar to this:
Monday, January 3, 2011
iPhone Sample code
Logging
Display Images
Application Frame
Web view
Display the Network Activity Status Indicator
Animation: Series of images
Animation: Move an object
NSString and int
Regular Expressions (RegEx)
Draggable items
1. Create a new class that inherits from UIImageView
Vibration and Sound
Threading
Reading crash logs
Testing
2. Be sure to test your app in Airplane Mode.
Access properties/methods in other classes
Random Numbers
Timers
1. First create the Timer
Application analytics
Time
Alerts
Plist files
Info button
Detecting Subviews
Handy References
Tuesday, March 10, 2009
silverlight interview questions
ANS : No, It doesn't support normal ADO.NET / Database objects like DataTable, DataSet, DataColumn, Database connection providers like SqlConnection, OledbConnection objects.
So we have to use System.Data namespace but that contains Services related stuffs not ADO.NET/Databse Operations.
2) How can style elements properties applied in silverligh? (similar to a CSS file/skins)
ANS: Styles elements are supported in the form of application resources. An app.xaml file can be created containing an application resource Xml construct. The target type for each style is set to the control on which the style needs to be applied.
For Example:
App.xaml:
'resource'
'x:key="myborder" targettype="Border"
property="width" value="5"'
'/style>' '/resource'
Page.xaml:
'Border Style="{StaticResource MyBorder}">'
...
'/Border>'
3) Can you provide a list of Layout Management Panels and when you will use them And which one is ByDefault coming while creating a silverlight web application?
ANS: There are Three panels basically :
Canvas Panel:
use a canvas for simple layouts and when there is no need to resize panel. Controls can overlapped each other when resizing the panel.
Stack Panel:
use this for grouping controls in a stack (horizontal/vertical). Controls do not overlapped.
Grid Panel:
most flexible, multi row/columns layouts. Similar to a HTML table .
4) Can we add normal web project reference (normal class library ) to the Silverlight web project?
ANS: No, we can not use normal projects (class library) reference into Silverlight project. We can only add reference of other Silverlight prjoects.
Tuesday, February 17, 2009
Do you want to manage and personalize site level settings and more secure and extensible implementations for credentials?
Introduction
For many years now, we’ve been writing code to implement forms authentication in our Internet applications. We’ve written the code to accept the user’s name and password, the code to hash and verify passwords, and the code to create and manage users. If you compare any two implementations of these features, you’ll probably find the architecture and code are similar. Starting with ASP.NET 2.0, web developers will no longer need to write and re-write the code to store and validate credentials. Instead, ASP.NET 2.0 provides membership and role providers as secure and extensible implementations for managing roles and membership in our web applications. ASP.NET membership can be used with ASP.NET Forms authentication or with the ASP.NET login controls to create a complete system for authenticating users.
ASP.NET membership supports facilities for:
l Creating new users and passwords.
l Storing membership information (user names, passwords, and supporting data) in Microsoft SQL Server, Active Directory, or an alternative data store.
l Authenticating users who visit your site. You can authenticate users programmatically, or you can use the ASP.NET login controls to create a complete authentication system that requires little or no code.
l Managing passwords, which includes creating, changing, and resetting them . Depending on membership options you choose, the membership system can also provide an automated password-reset system that takes a user-supplied question and response.
l Exposing a unique identification for authenticated users that you can use in your own applications and that also integrates with the ASP.NET personalization and role-management (authorization) systems.
l Specifying a custom membership provider, which allows you to substitute your own code to manage membership and maintain membership data in a custom data store.
Using the Login Parts control set, following features developer can enable end users to:
· ASP.NET lets you use Visual Studio login controls to simplify Web-site membership administration chores.
· Security is an important attribute of any ASP.NET application. The authentication and authorization of users and resistance against the malicious attacks are important tasks in web applications remove them.
· ASP.NET 2.0 provides login controls we can drop on web forms to perform authentication with no code required. The controls talk directly to the membership provider. ASP.NET 2.0 also offers controls to support the ongoing maintenance of users, including changing passwords and resetting passwords.
· The SqlMembershipProvider supports three formats: Hashed (the default and most secure format), Encrypted, and Clear. So there is no aspect to hack the password.
· Manage and personalize site-level settings. Authorized users can configure site-level settings, determine who can access a site or page, set role-based access to controls, and so on. For example, a user in an administrative role could set a .aspx pages to be shared by all users, and prevent users who are not administrators from personalizing the shared control..
To use membership, you must first configure it for your site. In outline, you follow these steps:
l Specify membership options as part of your Web site configuration. By default, membership is enabled. You can also specify what membership provider you want to use. (In practical terms, this means that you are specifying what type of database you want to keep membership information in.) The default provider uses a Microsoft SQL Server database. You can also choose to use Active Directory to store membership information, or you can specify a custom provider. For information on membership configuration options that can be specified in the Web.config file for your ASP.NET application.
l Configure your application to use Forms authentication (as distinct from Windows or Passport authentication). You typically specify that some pages or folders in your application are protected and are accessible only to authenticated users.
l Define user accounts for membership. You can do this in a variety of ways. You can use the Web Site Administration Tool, which provides a wizard-like interface for creating new users. Alternatively, you can create a "new user" ASP.NET Web page where you collect a user name and password (and optionally an e-mail address), and then use a membership function named CreateUser to create a new user in the membership system.
Membership configuration and Management
You configure the membership system in your application's Web.config file. The easiest way to configure and manage membership is with the Web Site Administration Tool, which provides a wizard-based interface. As part of membership configuration, you specify:
l What membership provider to use. (This typically also specifies what database to store membership information in.)
l Password options such as encryption and whether to support password recovery based on a user-specific question.
l Users and passwords. If you are using the Web Site Administration Tool, you can create and manage users directly. Otherwise, you must call membership functions to create and manage users programmatically.
If you use login controls, they will automatically use the membership system to validate a user. If you have created a login form by hand, you can prompt the user for a user name and password and then call the ValidateUser method to perform the validation. After the user is validated, information about the user can be persisted (for example, with an encrypted cookie if the user's browser accepts cookies) using Forms Authentication. The login controls perform this task automatically. If you have created a login form by hand, you can call methods of the FormsAuthentication class to create the cookie and write it to the user's computer. If a user has forgotten his or her password, the login page can call membership functions that help the user remember the password or create a new one.
Each time the user requests another protected page, ASP.NET Forms authentication checks whether the user is authenticated and then either allows the user to view the page or redirects the user to the login page. By default, the authentication cookie remains valid for the user's session.
After a user has been authenticated, the membership system makes available an object that contains information about the current user. For example, you can get properties of the membership user object to determine the user's name and e-mail address, when the user last logged into your application, and so on.
An important aspect of the membership system is that you never need to explicitly perform any low-level database functions to get or set user information. For example, you create a new user by calling the membership CreateUser method. The membership system handles the details of creating the necessary database records to store the user information. When you call the ValidateUser method to check a user's credentials, the membership system does all the database lookup for you.
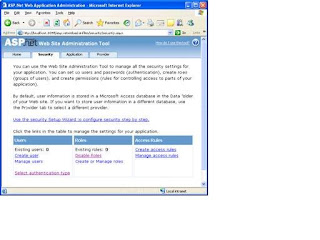
To explore these robust new capabilities, create a new Web site using Visual Studio 2005. Under the WebSite dropdown menu select 'ASP.NET Configuration'. A page similar to that shown in Figure 1 will appear. Using this configuration tool, you may never need to manually edit a web.config file ever again. It acts as a front end for editing the web.config file and managing other standard settings, such as the focus of this article: security.
Figure 1: You may never need to open another web.config file ever again. Built-in administration screens make it easy to configure Web site settings and manage users.
The screen shown in Figure 1 says that an Access database will be used to store the security settings by default, but this is untrue in Beta 2. Instead, the settings are now stored in a SQL Express database by default. This database is named ASPNETDB.MDF. You can interact with this database like any other database, from the Data Connections node of the Server Explorer window of Visual Studio. Alternate membership providers can be specified on the Provider tab. Custom providers can optionally be developed in case you’d like to wrap a legacy authentication system or roll your own.
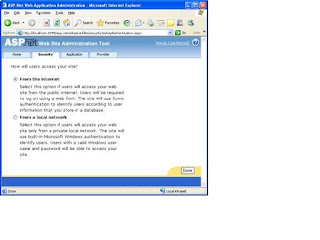
By default, new Web sites use Windows Authentication, which is great for an intranet application. This fictional example will be accessed from the Internet, so Forms Authentication will be used instead (see Figure 2).
Figure 2: Windows Authentication is enabled for Web sites by default, but Forms Authentication is more appropriate for Web sites that will be accessed from the Internet.
Figure 3 shows a site for which three roles have been established. The majority of users would belong to the User group. The elevated Premium group might be for paying subscribers, providing them with enhanced functionality. The Admin group will be for administrators only. Of course, you can establish whatever roles are most appropriate for your Web site.
Figure 3: Three roles have been created in this example: User, Premium, and Admin.
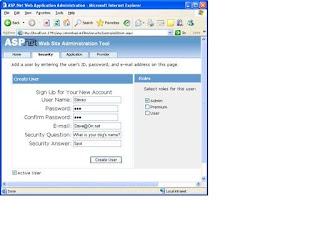
After roles have been created, you’ll probably want to add one or more users. This can also be done through the same built-in Web site configuration tool, as shown in Figure 4. A strong password must be specified, so passwords such as “abc” or “password” are rejected. Notice that the three roles configured here each have a checkbox, indicating that a user can be a member of one or more roles. It would be nice if there were a way to configure these to be option buttons, so that only one group could be specified. It would also be nice if there were a way to establish hierarchies, such as specifying that administrators are automatically members of the User group, but custom validation code still has to be written to enforce such matters.
Figure 4: New users can be added through this built-in administration screen, so you aren’t forced to re-create such boilerplate code.
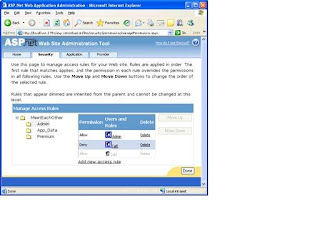
Rules can be established for the folders within a Web application to allow or deny access to users and/or roles. Figure 5 shows an Admin folder that grants access to members of the Admin role, but denies access to all others.
 Figure 5: Rules can be established for the folders within a Web application to allow or deny access to users or roles.
Figure 5: Rules can be established for the folders within a Web application to allow or deny access to users or roles.
Note: One more important thing to specify you is, here I have been used system memebership provider. The below configuration applies to only default membership providers.
Web.Config File
<membership>
<providers>
<clear/>
<add name="AspNetSqlMembershipProvider"---Default Mp Name
type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
connectionStringName="connectionstr"—--call the connectionstringhere
enablePasswordRetrieval="false"
enablePasswordReset="true"
requiresQuestionAndAnswer="true"
requiresUniqueEmail="false"
passwordFormat="Hashed"
maxInvalidPasswordAttempts="5"
minRequiredPasswordLength="7"
minRequiredNonalphanumericCharacters="1"
passwordAttemptWindow="10"
passwordStrengthRegularExpression=""
applicationName="/login ---This is the Application Name
/>
providers>
membership>
Copy the Above code into the Web.config file and modify according to your requirement.
To configure the application to use a specific SMTP server :
l In the Web Site Administration tool, click the Application tab.
l Under SMTP Settings, click Configure SMTP e-mail settings.
l The tool displays a page where you can configure e-mail.
l If you are using the SMTP virtual server that is on your computer, enter localhost as the Server Name; otherwise, enter the appropriate server name.
l Include information for the port number and for authentication according to the requirements of your SMTP server. See your administrator for more information on how to configure these settings.
l In the From box, type a valid e-mail address.
l Click Save, and in the confirmation page, click OK.
The Web Site Administration tool creates a Web.config file (if one did not already exist) with the settings you have made.
http://msdn.microsoft.com/en-us/library/879kf95c.aspx
http://www.odetocode.com/Articles/427.aspx
http://msdn.microsoft.com/en-us/library/tw292whz.aspx
http://aspnet.4guysfromrolla.com/articles/120705-1.aspx
http://www.qualitydata.com/products/aspnet-membership/Default.aspx
Thursday, February 12, 2009
Silverlight SEO Testing
Simple Silverlight SEO with ASP.Net and XSLT
A common practice with Rich Interactive Applications (RIAs) is to expose the text as hidden DIV section in on the same page as the Silverlight control. I have crafted a page with a Silverlight application that has a unique word on it that is picked up by Google's search engine. When search crawlers see the page, they don't see the Silverlight XAML but they do see the XHTML that is generated by transforming the XAML into XHTML. Using the ASP.Net
<div id="SLHost">
<asp:Xml ID="XHTML" runat="server" DocumentSource="seo.xaml" TransformSource="XAML2XHTML.xslt" EnableViewState="False"/>
<script type="text/javascript">
createSilverlight();
>
<div>?
Try using this technique for your Silverlight applications running ASP.Net. Here is how the content is transformed:
It doesn't produce pretty XHTML but search engines don't care about that. take a look at the XSLT transform and see how simple it actually is. Using this technique, when the XAML changes, the plain-text XHTML content changes as well.
<Canvas> elements are turned into <div> tags
<TextElement> elements are turned into <div> tags with the text inside
<Run> elements are turned into <span> tags
<Image> elements are turned into <img> tags
<MediElement> elements are turned into <a href> hyperlinks.
It doesn’t produce pretty XHTML but search engines don’t care about that. take a look at the XSLT transform and see how simple it actually is. Using this technique